Components of any Architecture
Using a component-based architecture, the design is broken down into discrete functional or logical components that represent clearly defined communication interfaces with methods, events and properties. The problem is divided into sub-problems, each with a component division and is given a higher level of abstraction.
The main five components of any architecture are:
i. Business Logic: it is a logic that is related to solving the problem that the business set out to solve the actual business problem. It is directly related to what a business does and what it needs. Example: Whatsapp: sending messages, Bank: storing the transactions etc.
ii. State: It is the application state that stores all the data about the application that is running in the browser, the state should store any data that you might fetch from API or the data that the user inputs and what page the user is currently viewing and this data is also called the Single source of truth which means that if any data changes in the state then the user interface should reflect that and vice versa. Storing and displaying data and keeping everything in sync is one of the most difficult tasks when building web applications.
iii. HTTP Library: It is simply responsible for receiving and making AJAX requests. most real-world applications need some interaction with the web.
iv. Application Logic(Router): It is only concerned about the implementation of the application itself. It is a more technical aspect of the application so it is not directly related to the underlying business logic. for example: handling navigation and UI events. It is also related to the mapping of UI invents and navigation on the page so it is also called the router
v. Presentation Logic( UI layer): It is also called the UI layer and it is all about the visible part of the application. It is responsible for displaying the application state on the user interface to the everything sync.
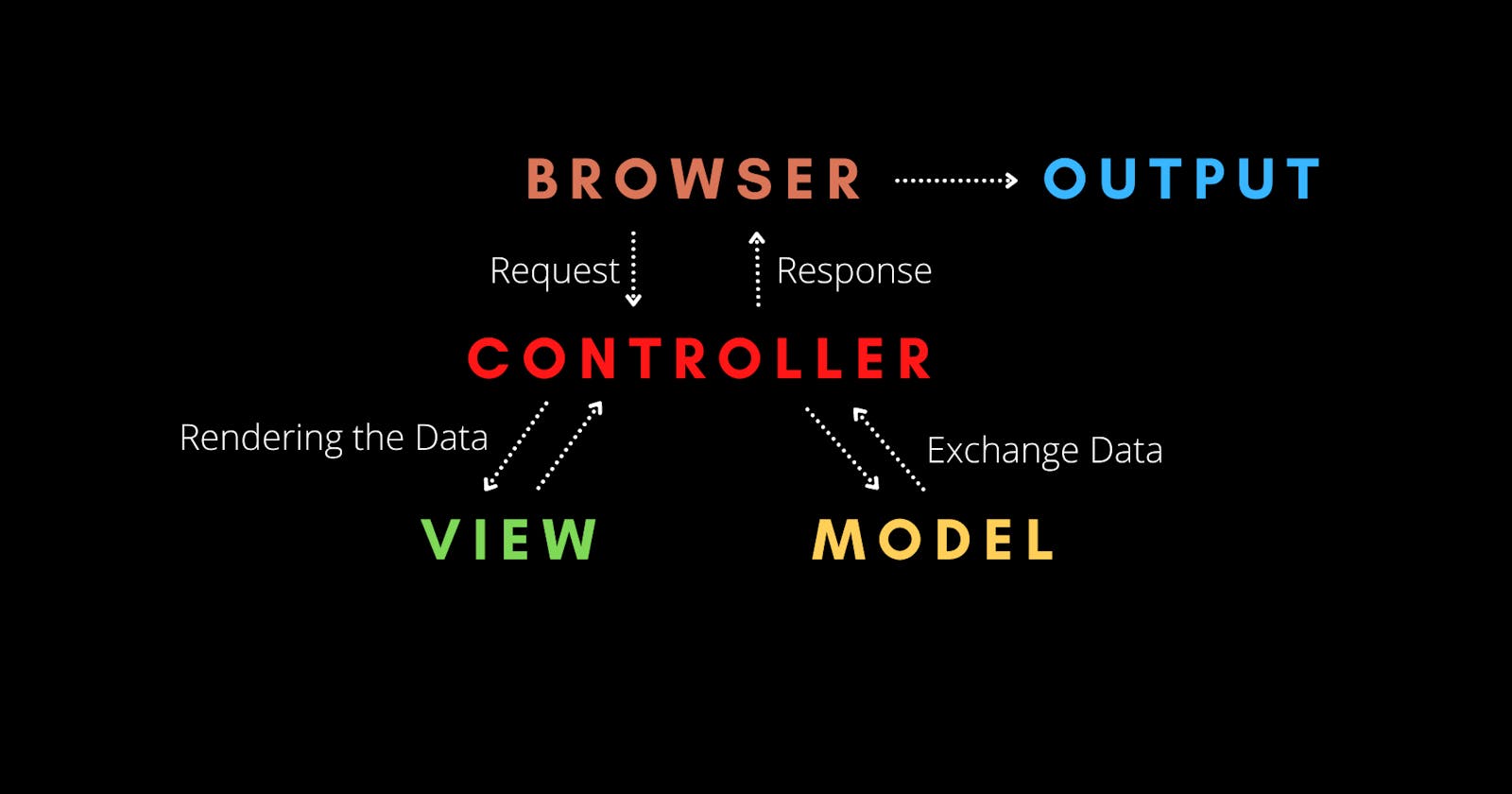
The Model-View-Controller(MVC) Architecture
In the above diagram, The View is for the presentation logic, it is the part of the application interacting with the user. The model is all about the application data so it usually contains the state and the business logic that manipulate the state, the model also contains the HTTP library that might get some data from the web like from API or the backend and this is also about the data and it goes into the Model. Finally, the Controller contains the application logic and it sits between the model and the view. It creates the bridge between the model and views (which don't know about one another). They are completely independent from one another and not even knowing the other one exits. the main purpose of the MVC pattern is actually to separate the business logic from the application logic which makes the development of the application much easier.
As soon as some event happens in the user interface for example user clicks the button, at first the controller will handle that event because handling an event is doing something in the application and which is part of the application logic. and this handling might involve updating the user interface and also asking the model for some data so we can say that the controller dispatches tasks to the model and views, it orchestrating the whole application. and when the data arrives the controller takes the data and sends it to the view and the view will render the data to the user interface and complete the cycle.